La publication d’une présentation sur un site Web ou un magasin d’entreprise ESP créera un lien unique qui affiche notre présentation avec l’image de marque de notre site.
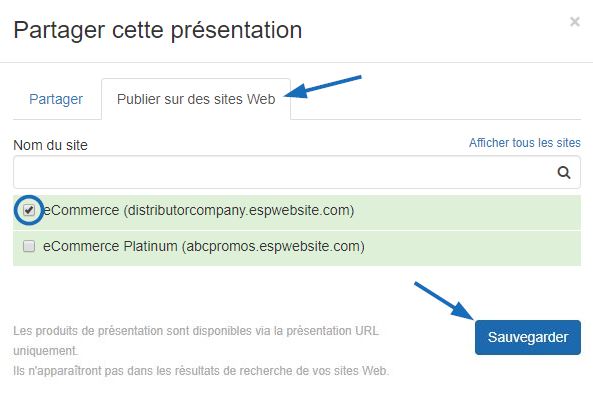
La première étape consiste à cliquer sur le bouton Partager dans les présentations.

Ensuite, nous cliquerons sur l’onglet Publier et sélectionner le site (s) sur lequel cette présentation doit être publiée. Ensuite, nous cliquerons sur le bouton Enregistrer.

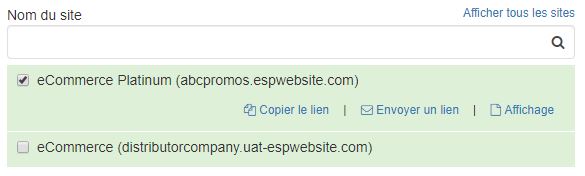
Le site sélectionné aura désormais trois options :
- Copy Link: Copiez le lien vers la présentation au presse-papiers de l’ordinateur.
- Partager Link: Ouvre un e-mail avec le lien vers la présentation. La ligne d’objet et le corps de l’e-mail peuvent être modifiés avant l’envoi.
- Afficher: Ouvrira le site Web ou le magasin d’entreprise ESP sélectionné dans un nouvel onglet et affichera la présentation.

Lorsque vous consultez le lien de présentation publié sur le site Web de l’ESP ou le magasin de l’entreprise, les produits sont affichés dans la vue de la grille, mais il y a aussi une option de diaporama. Les clients sont en mesure de basculer entre ces vues à leur guise. En outre, les utilisateurs finaux peuvent télécharger la présentation dans son intégralité, mais peuvent également cliquer sur un produit pour les détails complets sur cet article. Ils sont également en mesure d’afficher et / ou d’entrer des commentaires (si activé) et commander le produit(s).

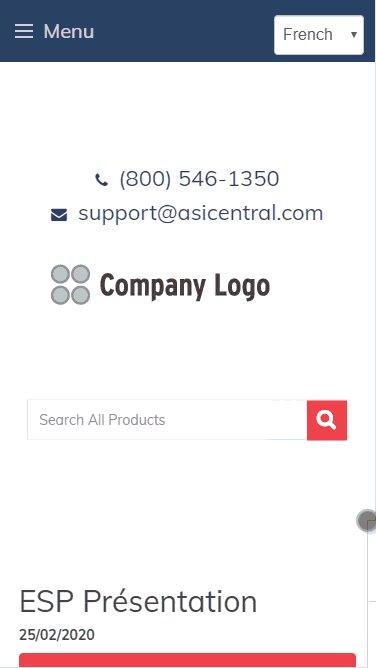
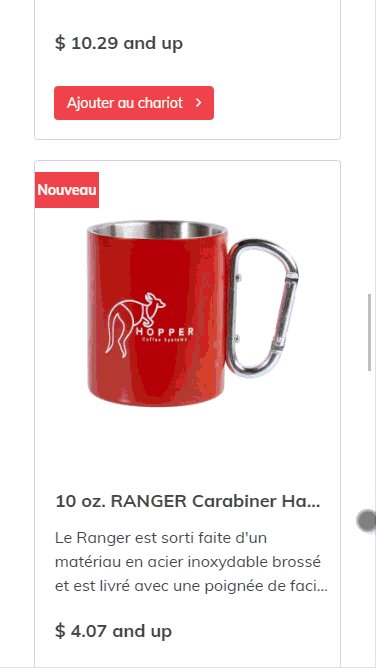
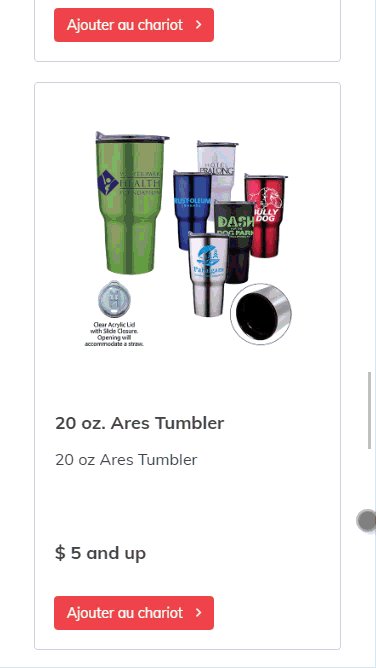
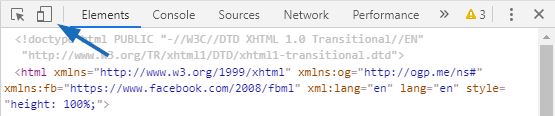
Lors de la publication d’une présentation sur un site Web ESP ou magasin d’entreprise, la page qui est créée est également mobile convivial. Pour obtenir un aperçu de l’apparence de la présentation sur un appareil mobile, consultez le lien dans Google Chrome. Ensuite, appuyez sur le bouton F12. Cela ouvrira un panneau rempli de code. En haut, il ya une icône qui ressemble à un téléphone cellulaire en face d’une page. Il s’agit de l’icône de l’appareil mobile à bascule et il permet à un site Web d’être prévisualisé comme il le serait sur un appareil mobile. Cliquez sur cette icône.

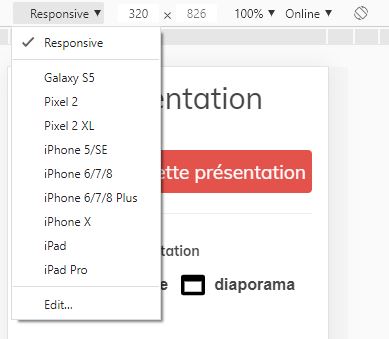
Ensuite, utilisez le dropdown Responsive pour sélectionner le type d’appareil.

L’aperçu est réactif, de sorte que la page entière est en mesure d’être consultée à l’aide de défilement et nous fournit un aperçu de la façon dont la page va ressembler si notre client l’ouvre sur leur téléphone ou tablette.